Bug] Setting `module: esnext` behaves like i also set `moduleResolution` to `classic` · Issue #39555 · microsoft/TypeScript · GitHub

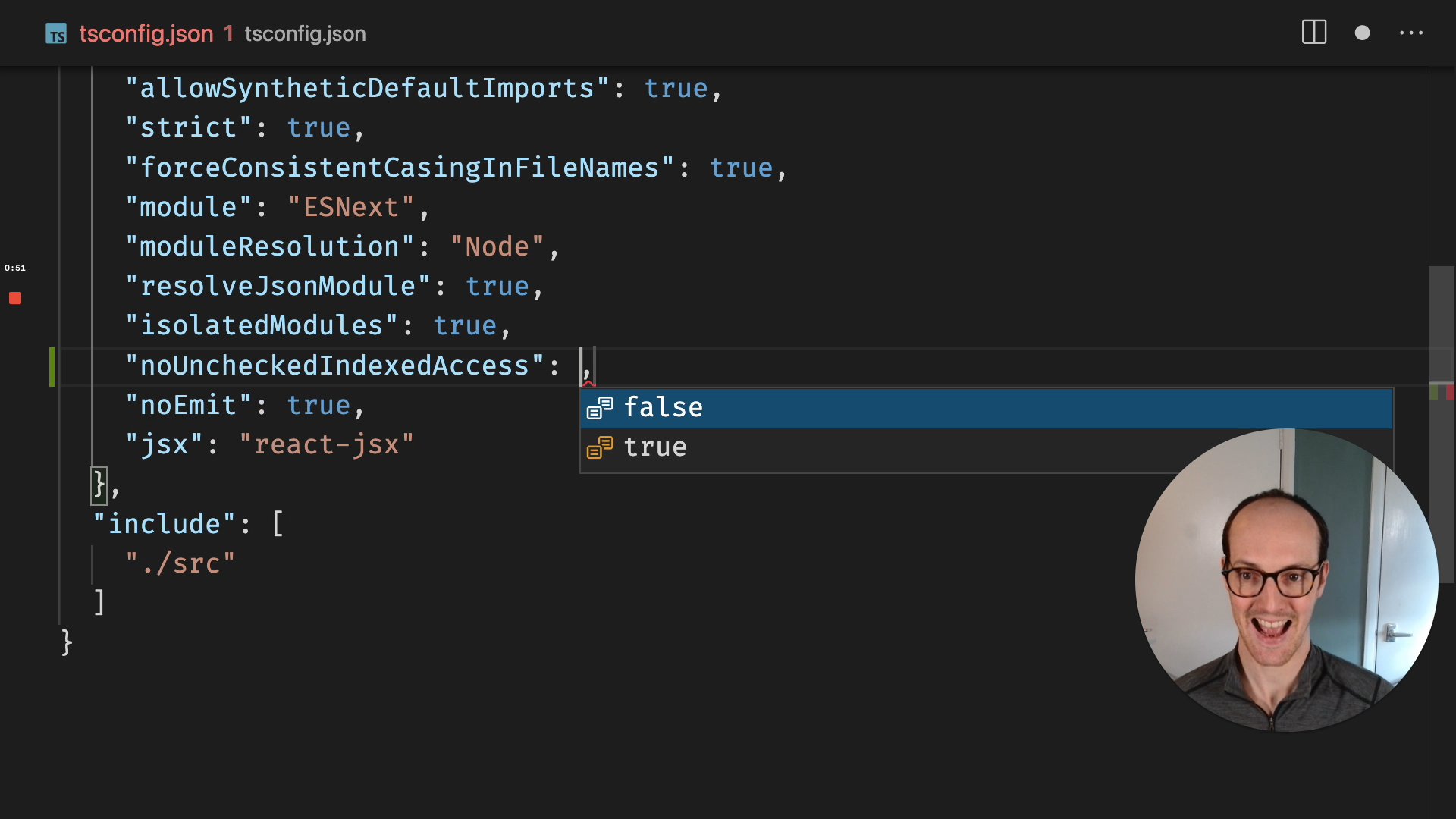
reactjs - The 'import.meta' meta-property is only allowed when the '--module' option is 'es2020', 'esnext', or 'system'.ts(1343) - Stack Overflow

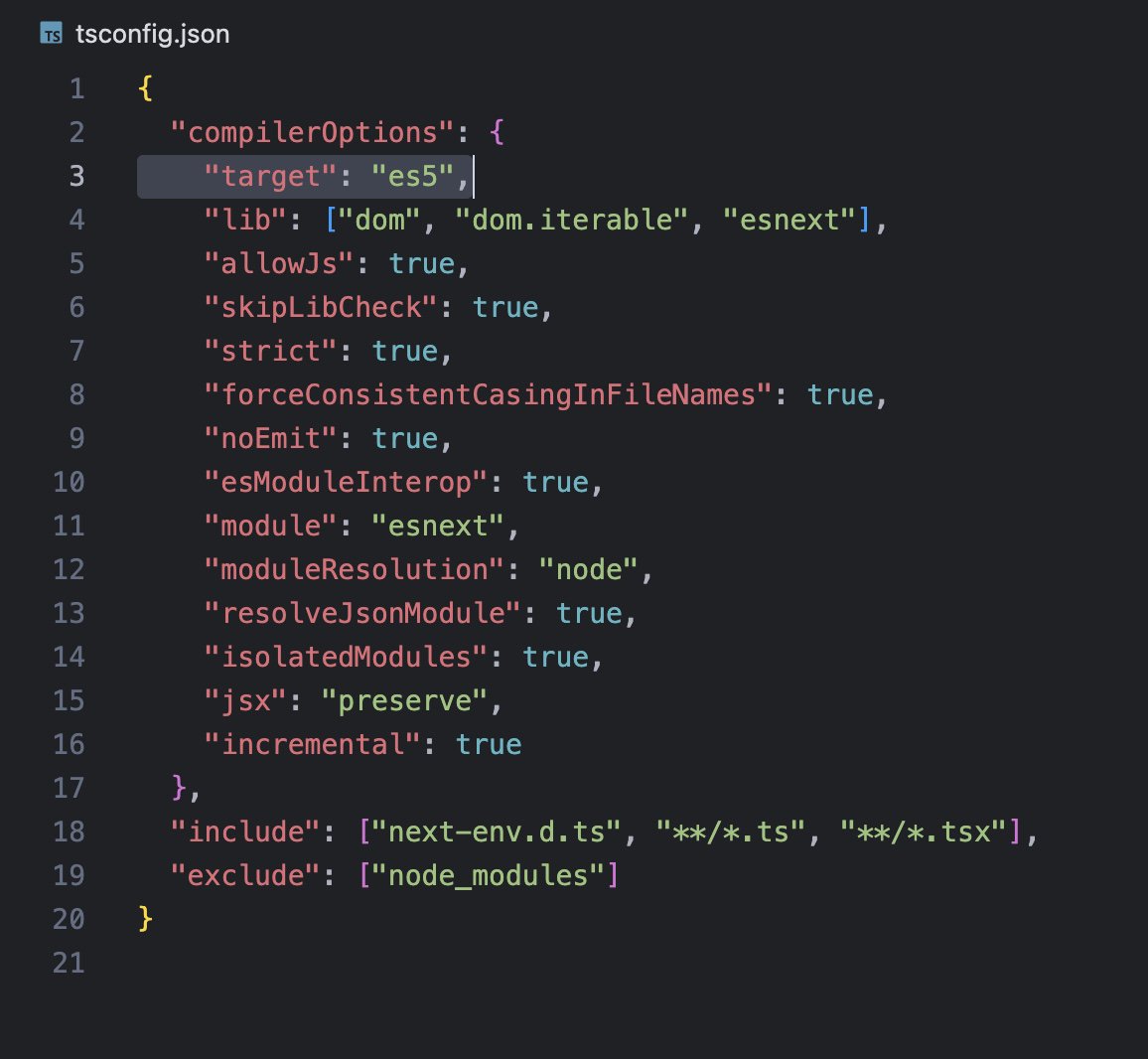
Tim on Twitter: "@leeerob @samselikoff @frankstallone @nutlope To clarify: Tsconfig “target” is not used. Default is ESModules browsers and you can customize it using browserslist. Tsconfig “paths” does apply in Next.js." /





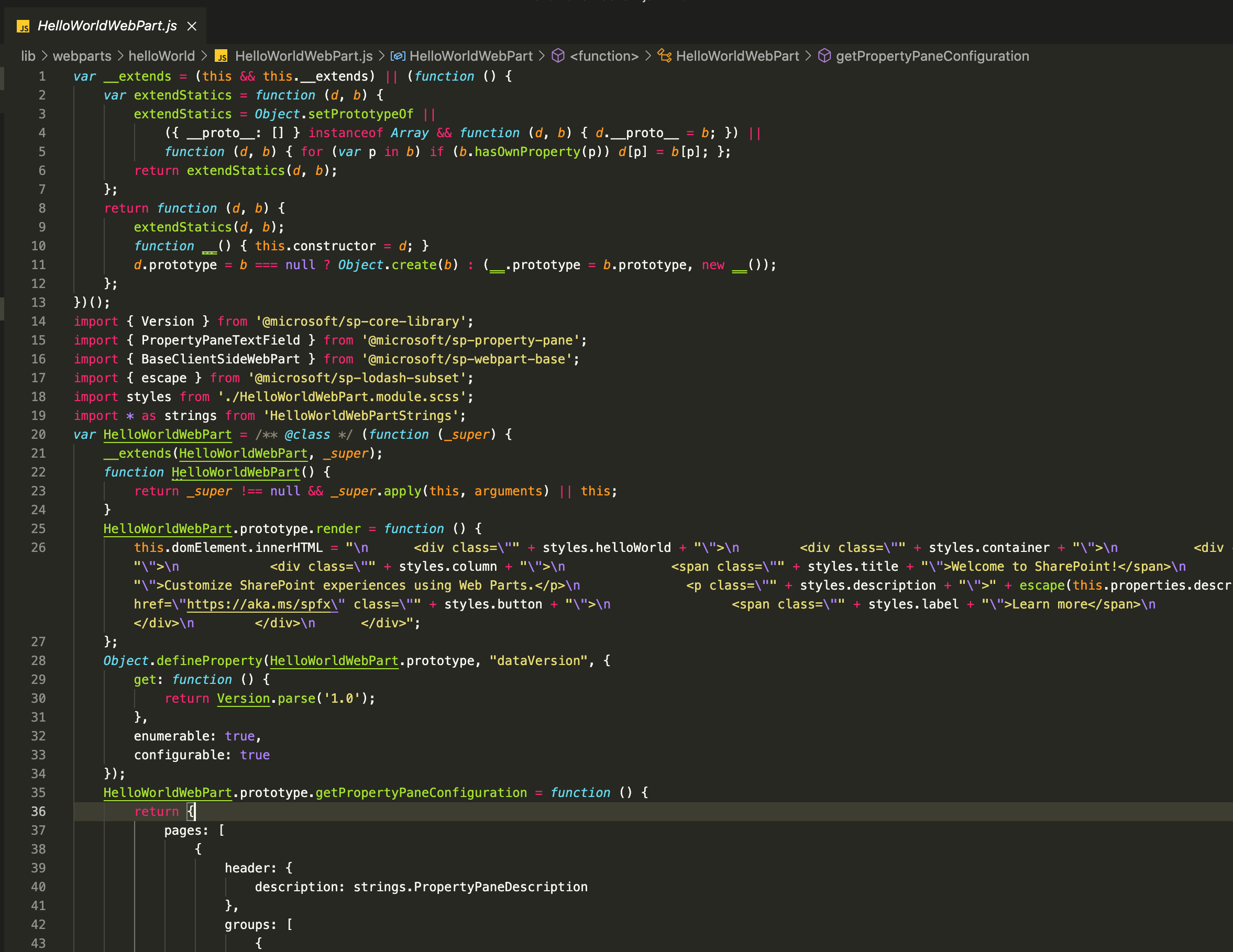
![Cannot use import statement outside a module [React TypeScript Error Solved] Cannot use import statement outside a module [React TypeScript Error Solved]](https://www.freecodecamp.org/news/content/images/2022/11/markus-spiske-iar-afB0QQw-unsplash.jpg)