
Integrate Login with toaster notifications — React Redux Toolkit Typescript & material-ui tutorial. React 16 or 17-RC. | by Eli Elad Elrom | Master React | Medium

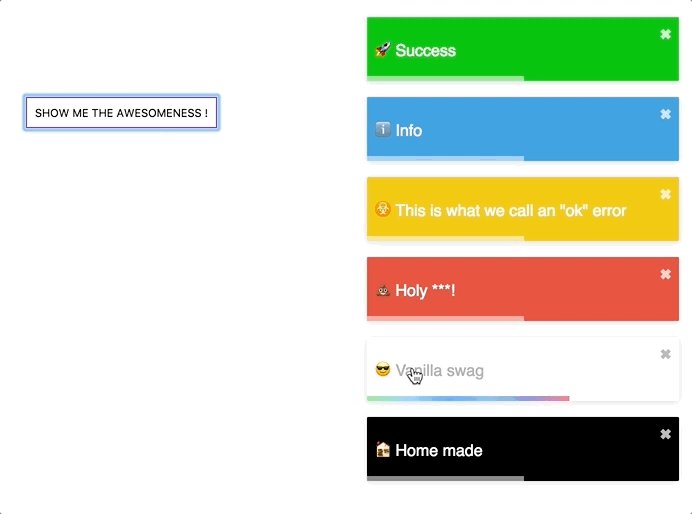
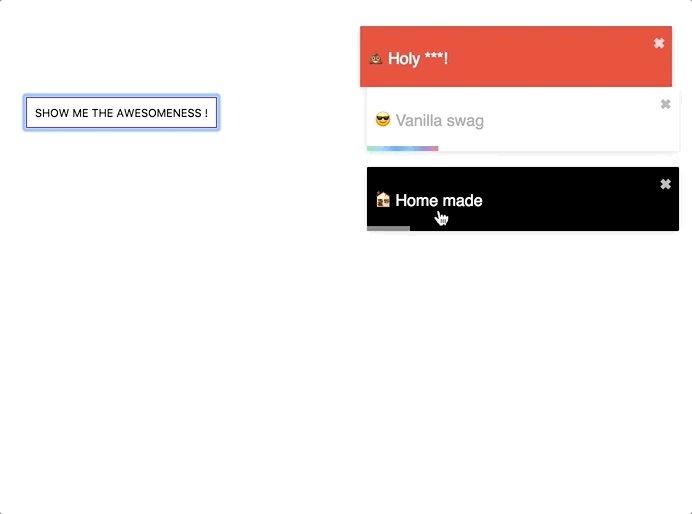
GitHub - diegoddox/react-redux-toastr: react-redux-toastr is a toastr message implemented with Redux