Cannot find .scss module error – Enabling SASS integration with your SharePoint Framework code | Xomino
![ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub](https://user-images.githubusercontent.com/12105346/47864387-75d62900-ddc7-11e8-8e4d-9dca6d7c6031.png)
ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub

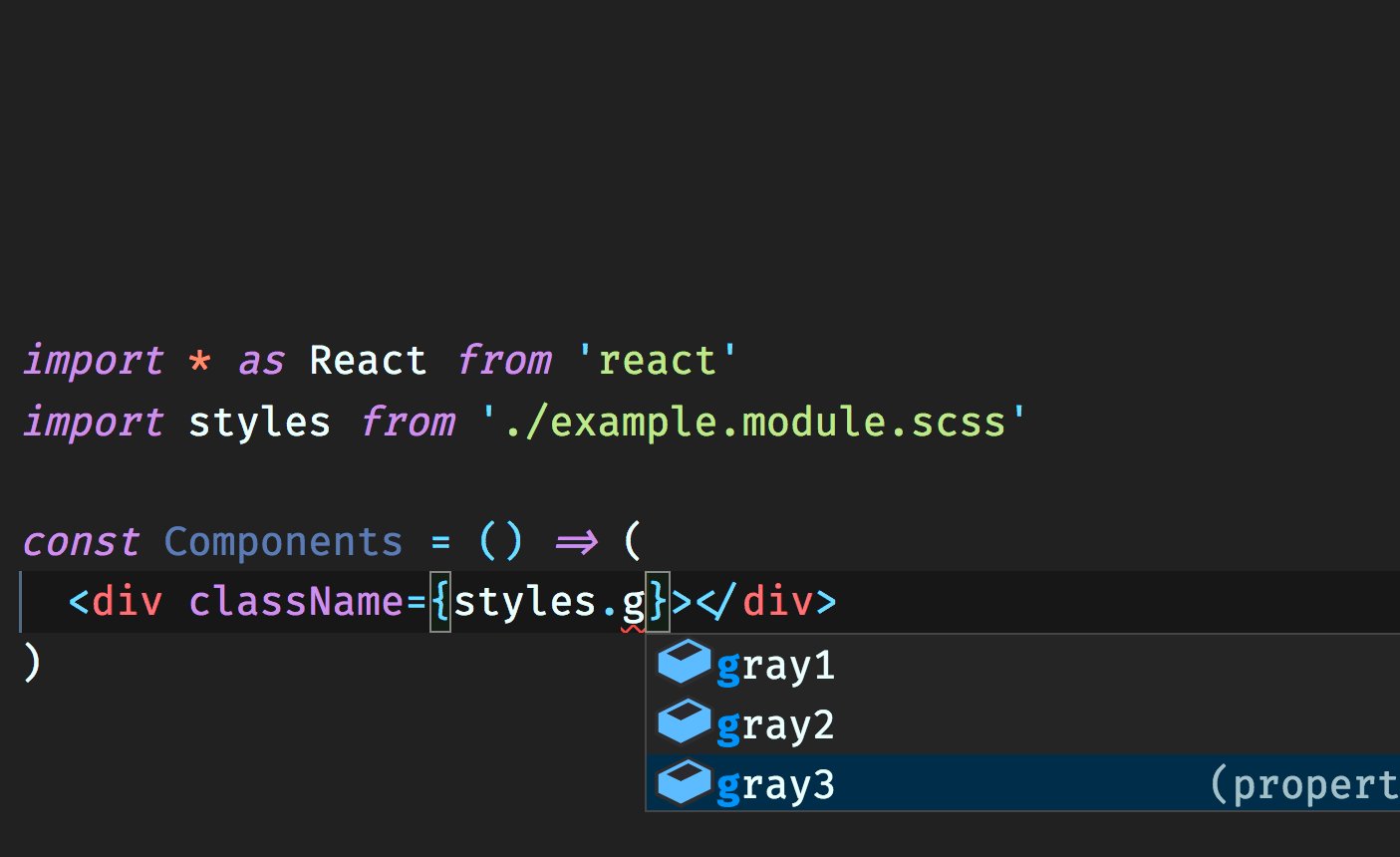
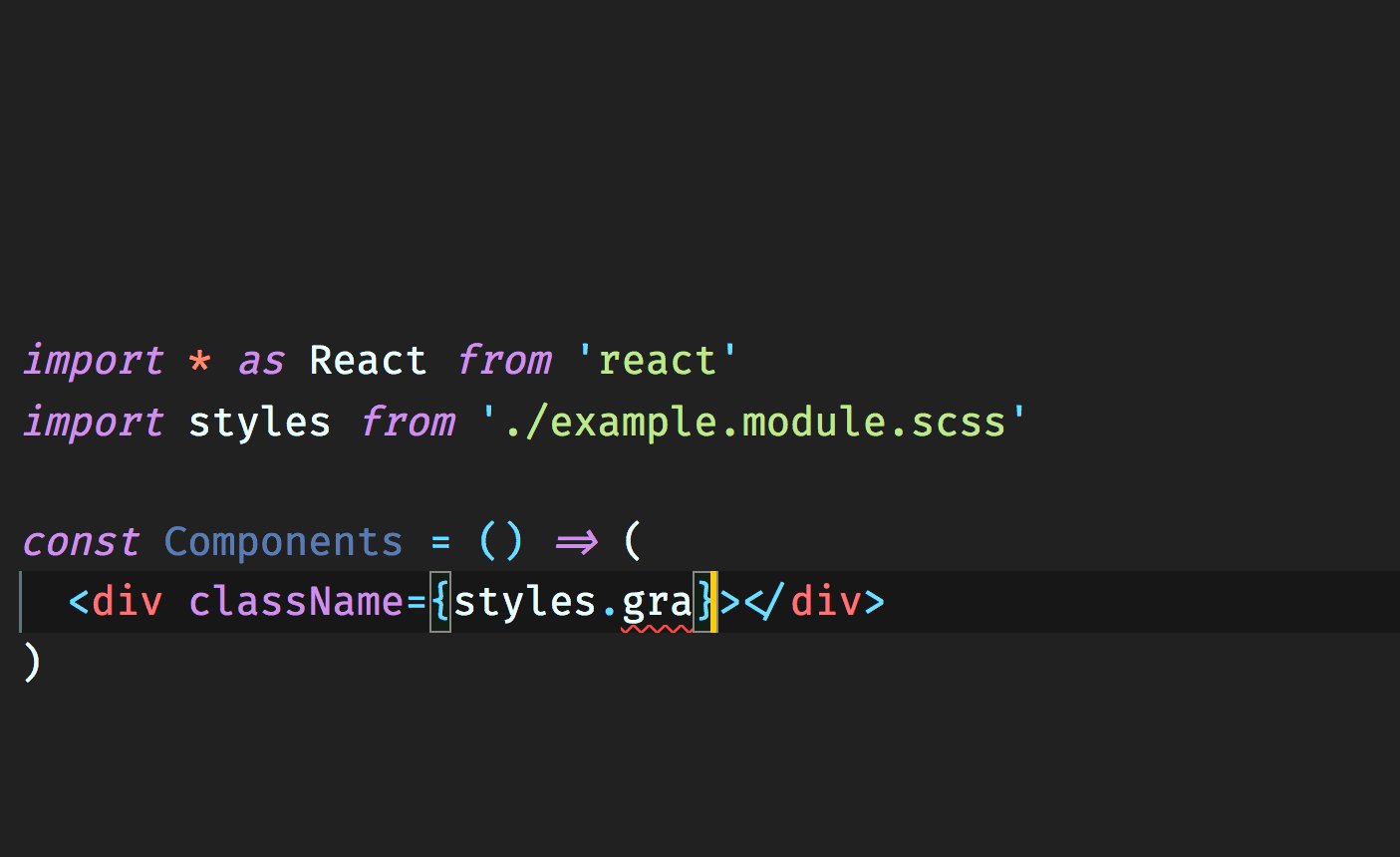
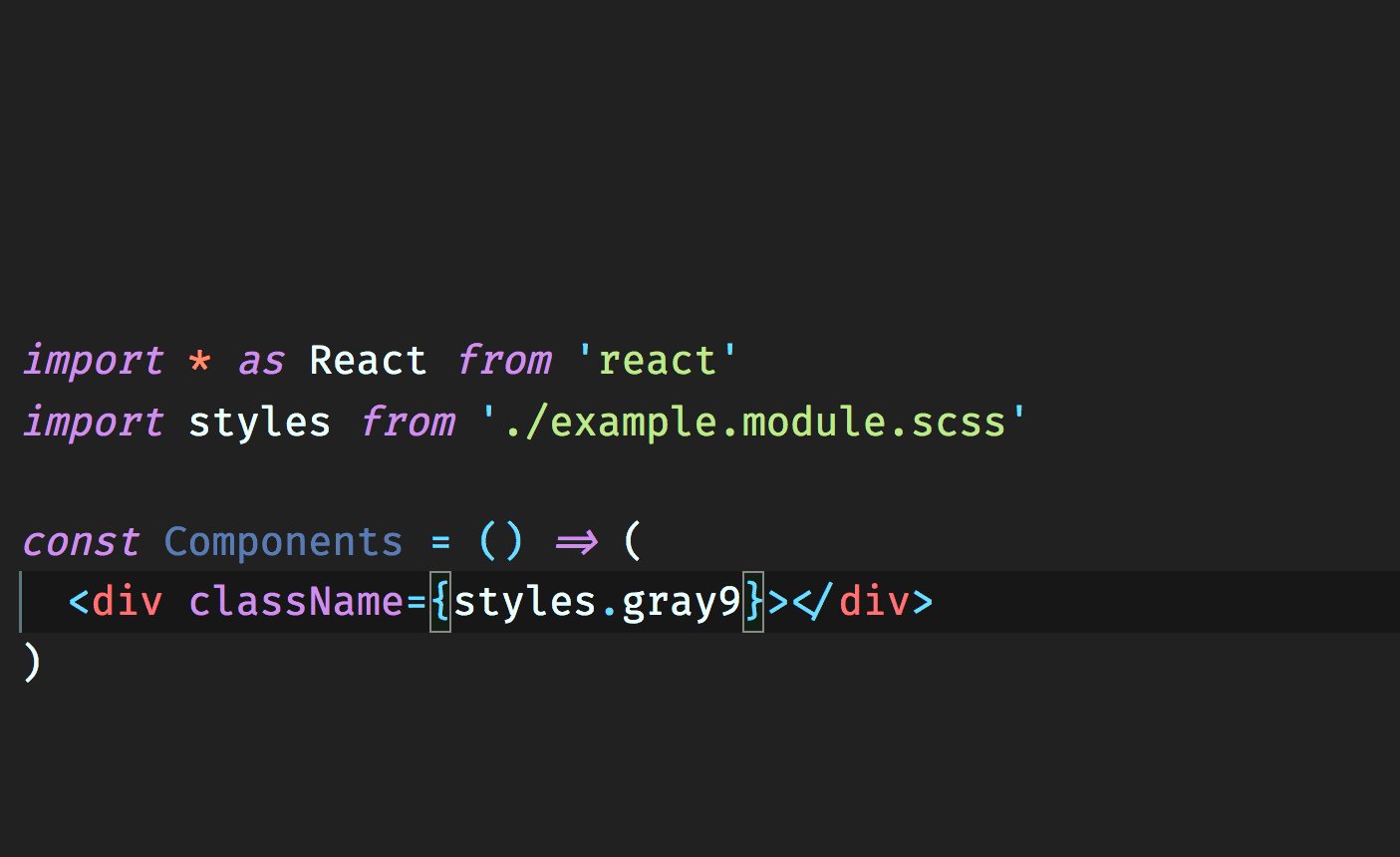
CSS Modules with TypeScript: css-modules-typescript-loader · Issue #5677 · facebook/create-react-app · GitHub