
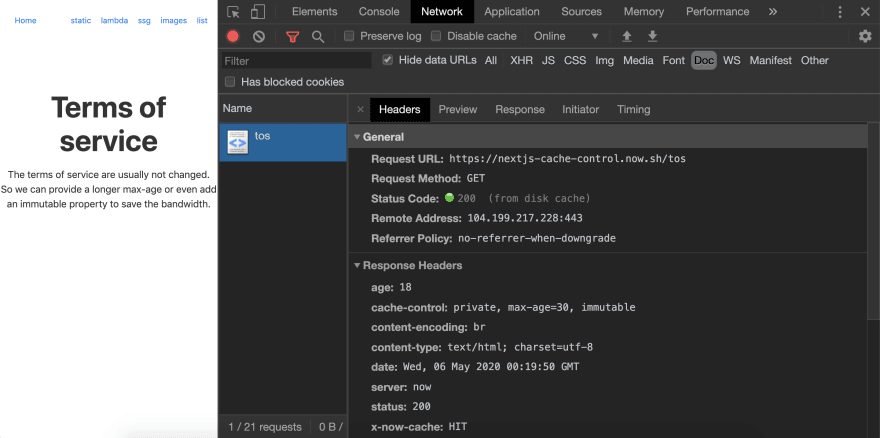
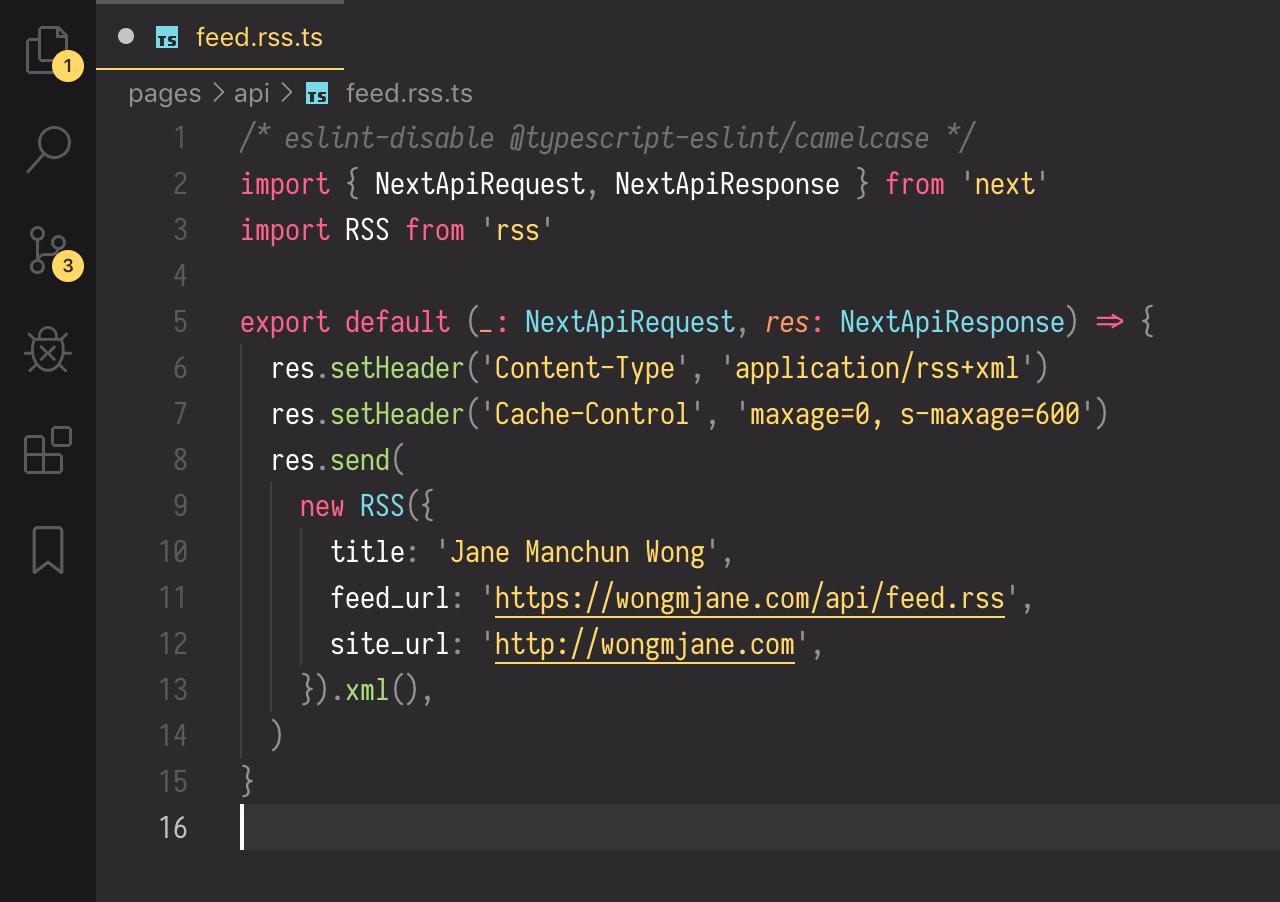
Jane Manchun Wong on Twitter: "I'm working on RSS feed for my blog Thought about doing some build-time compilation until I realized Next.js now supports API routes and ZEIT supports edge server-side
Cache-Control headers set in next.config.js are overwritten · Issue #22319 · vercel/next.js · GitHub

Caching - How to configure an efficient caching strategies (browser and server) using Next.js framework and Locize · Issue #1373 · i18next/i18next · GitHub