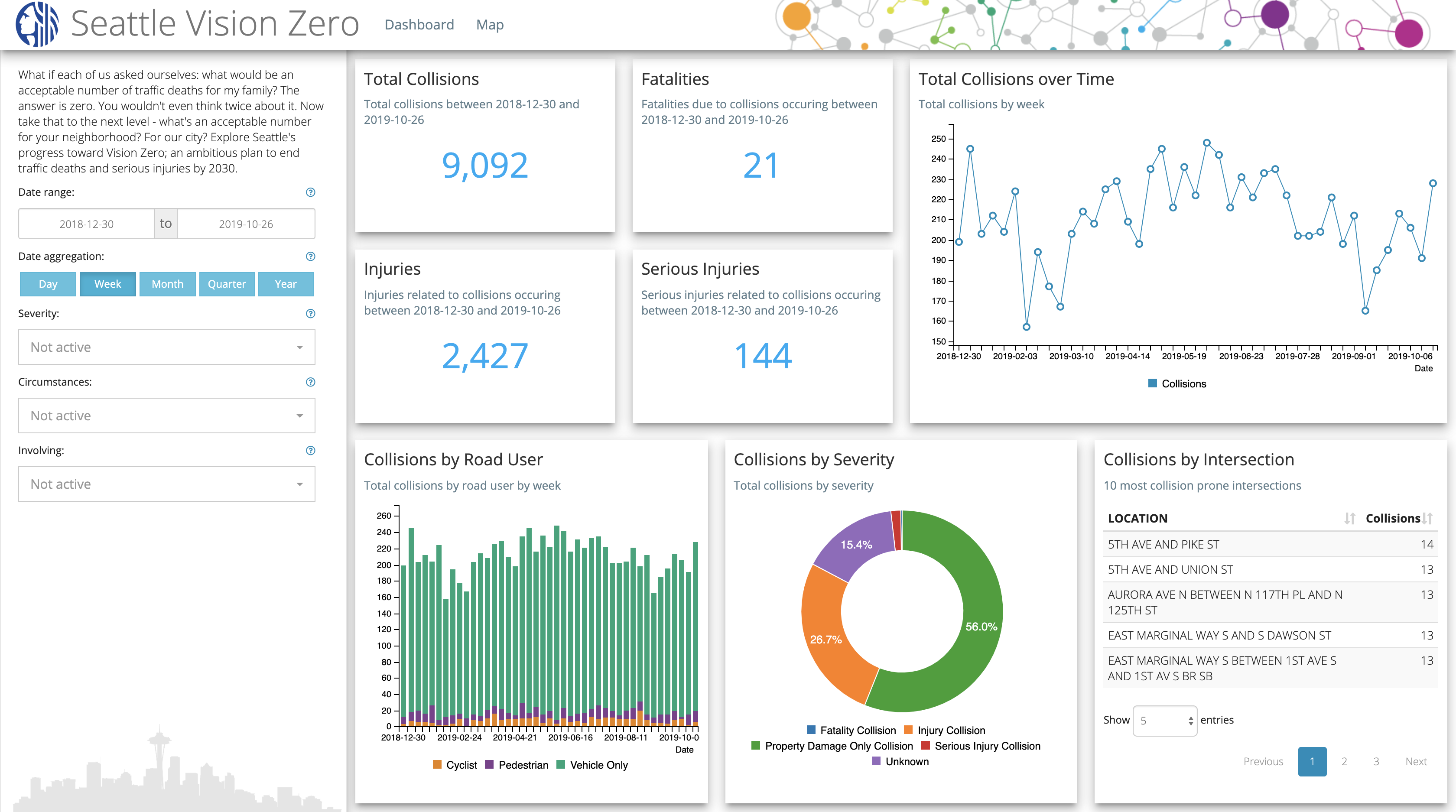
javascript - How can I set the legend symbol color for a series when using colorByPoint? - Stack Overflow

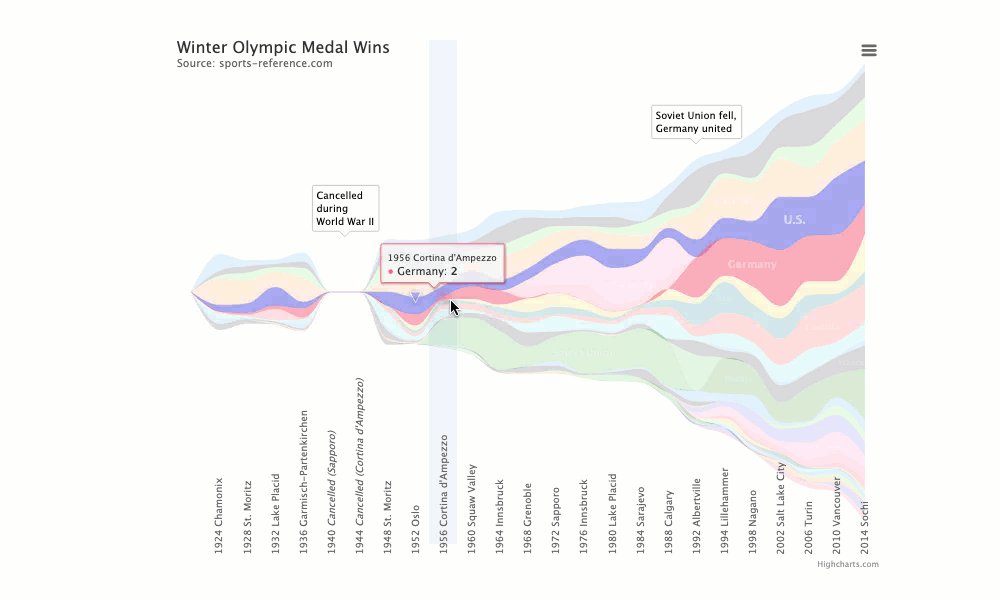
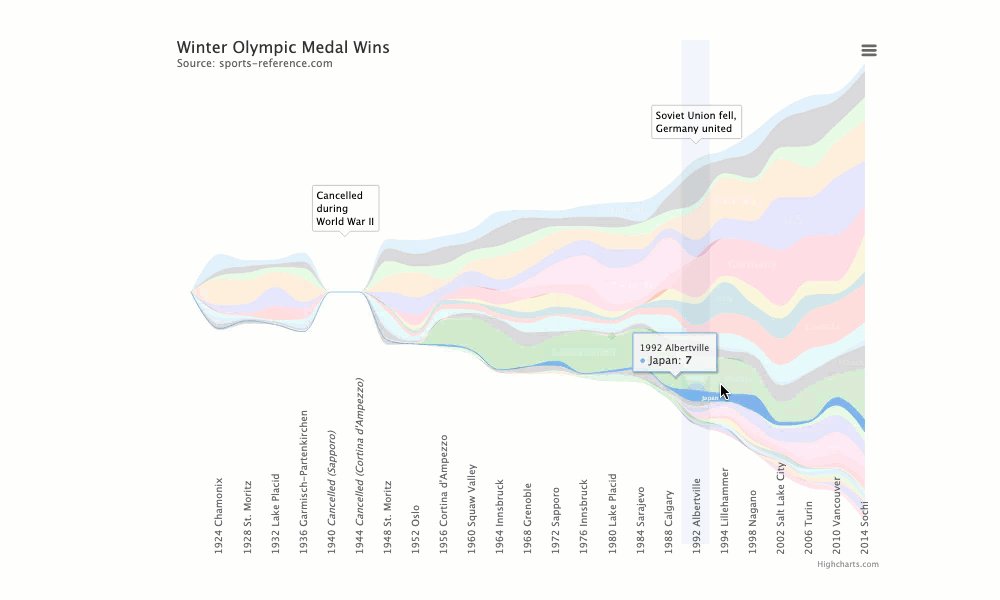
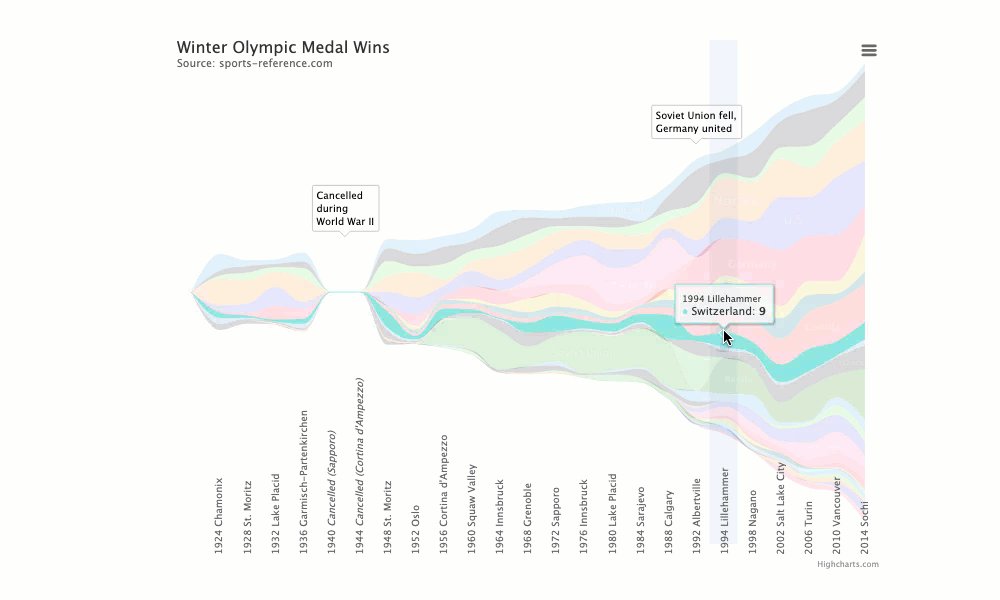
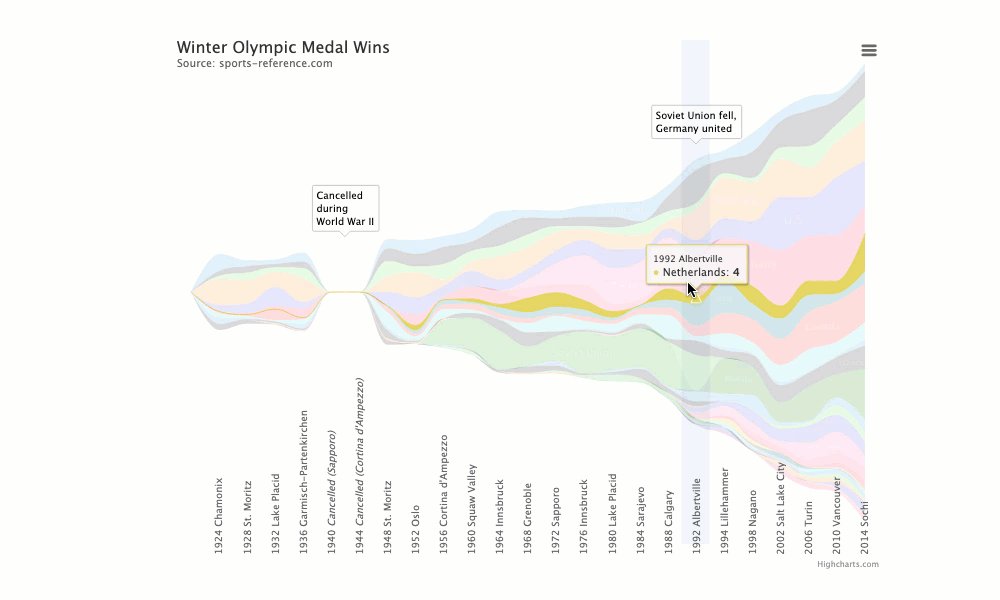
data visualisation - How can I design this graph (select line colors and number of lines) so that it's intelligible? - Graphic Design Stack Exchange