
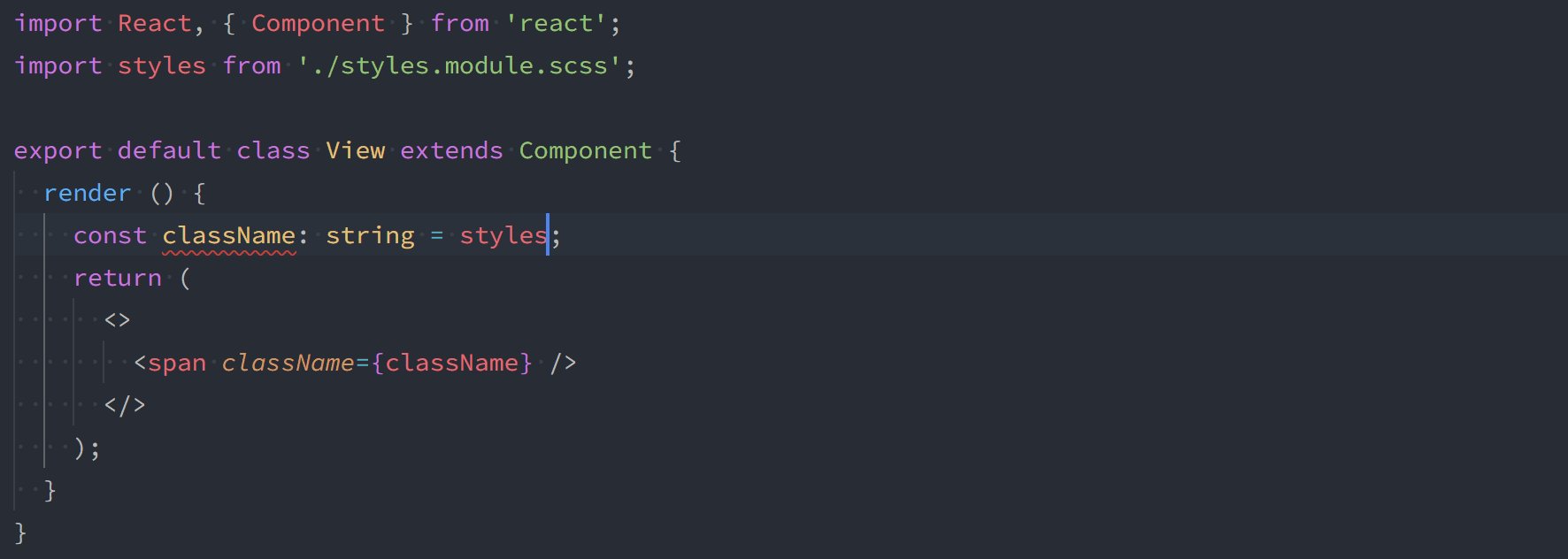
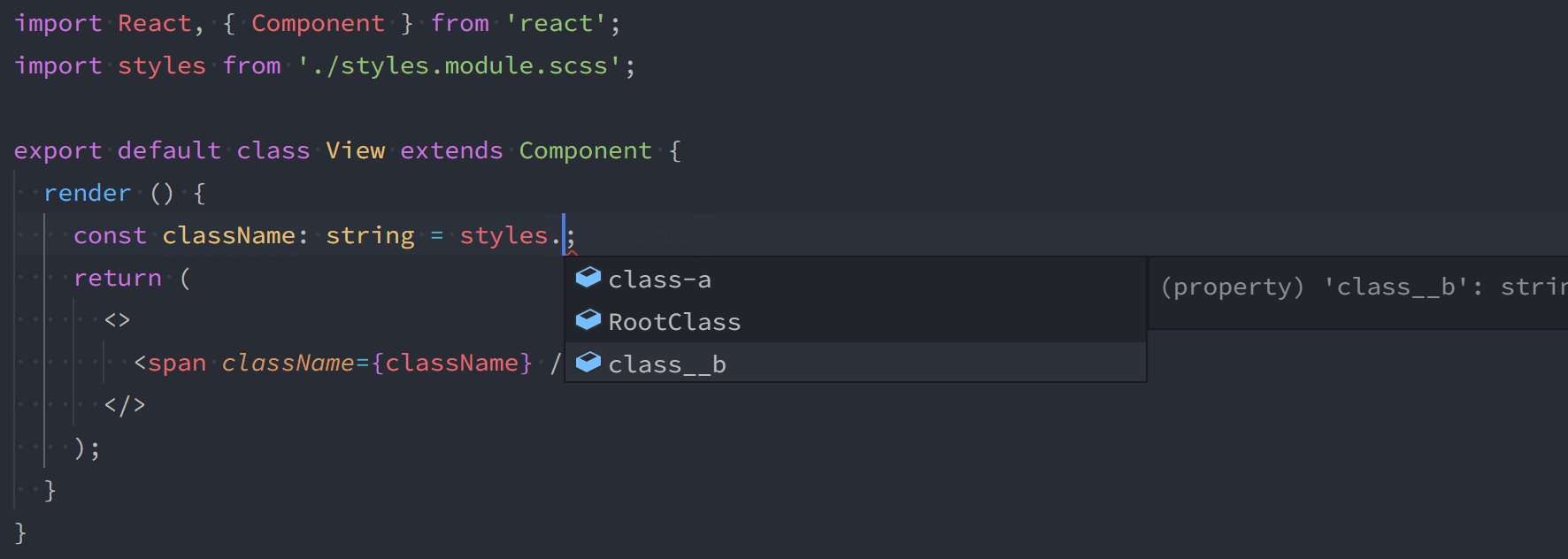
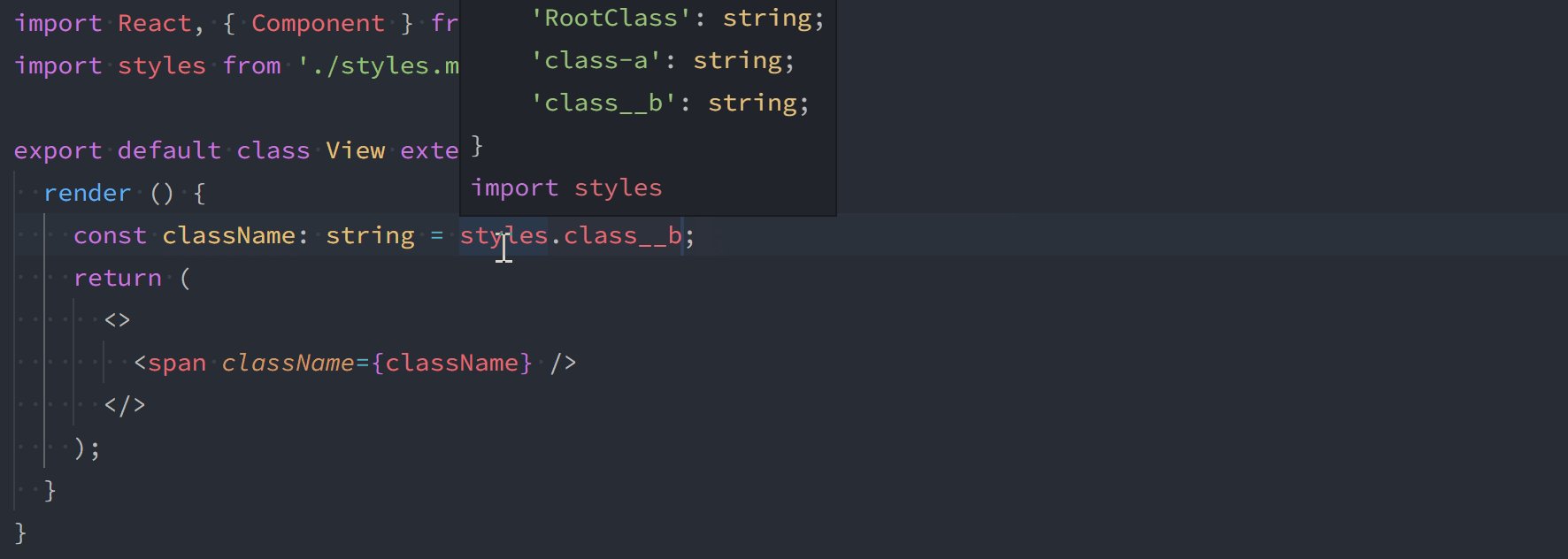
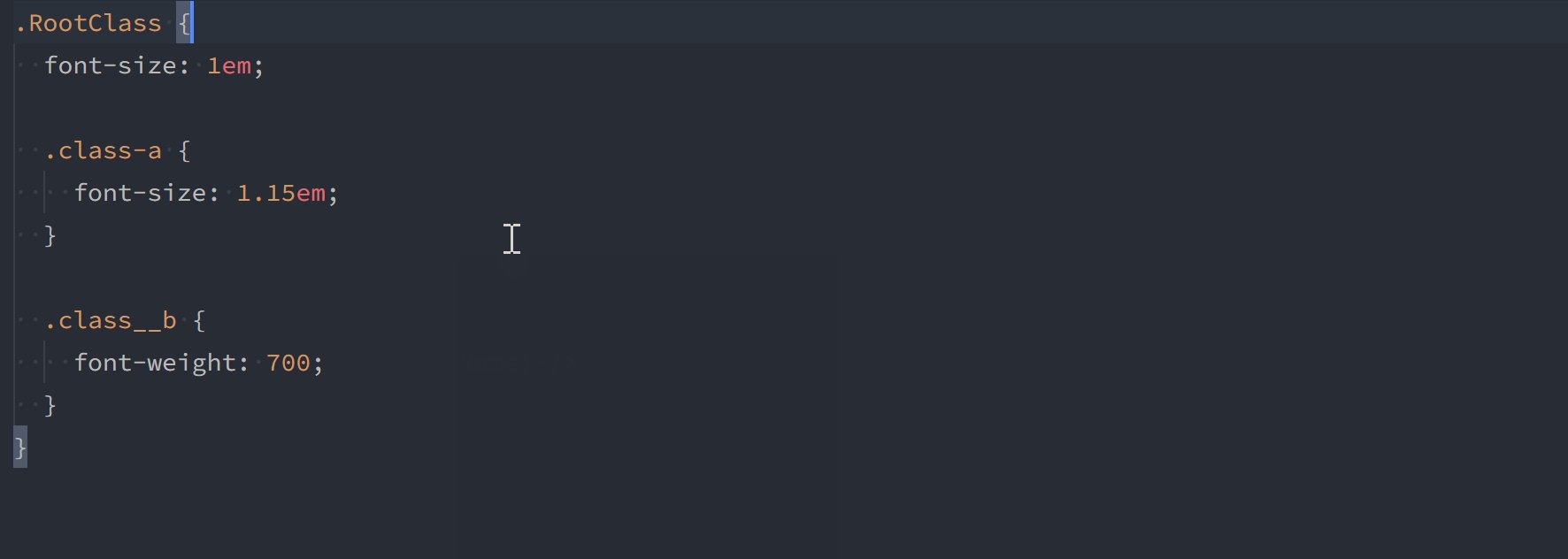
WebStorm 2017.2 EAP, 172.2953: improved Sass support, code coverage for Mocha, CSS Modules | The WebStorm Blog

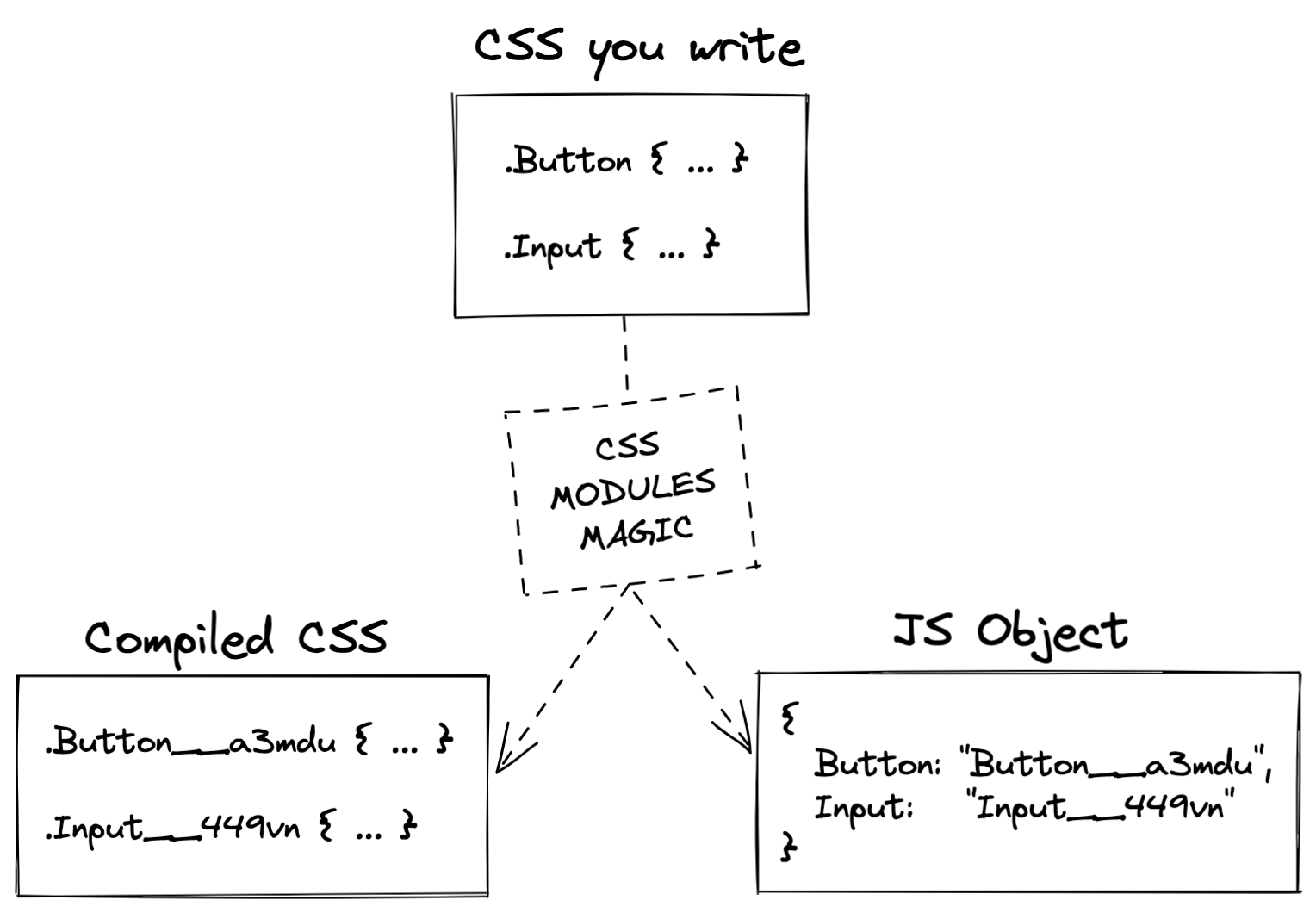
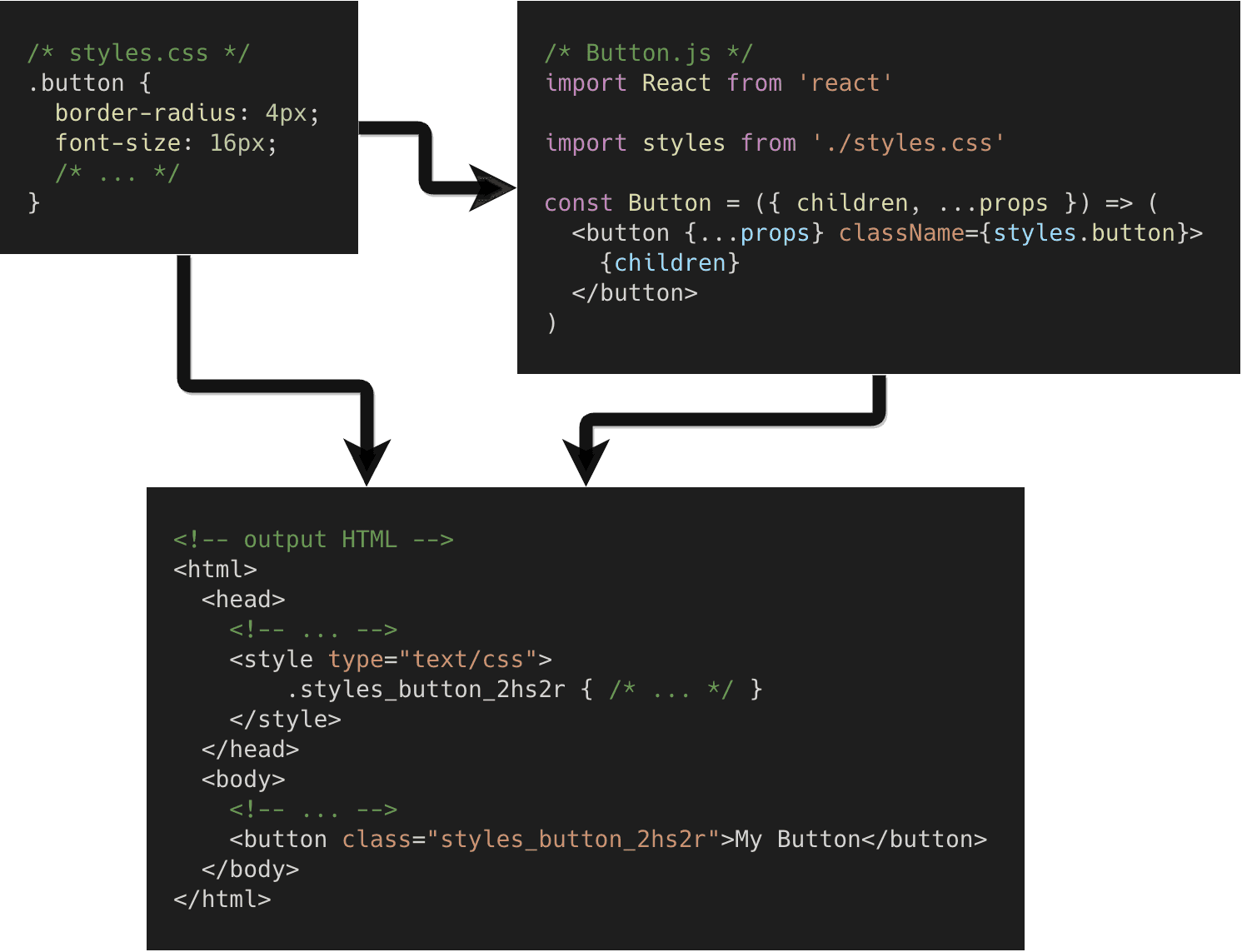
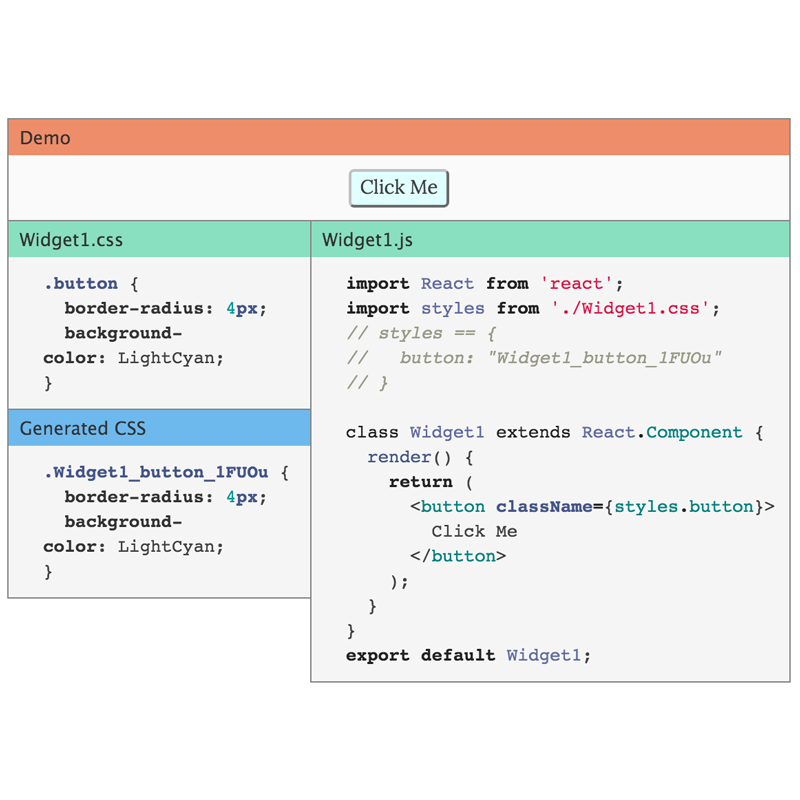
Parcel on Twitter: "Did you know: Parcel supports CSS modules out of the box? This lets you explicitly reference CSS classes from your JavaScript, which ensures styles from different files don't clash.

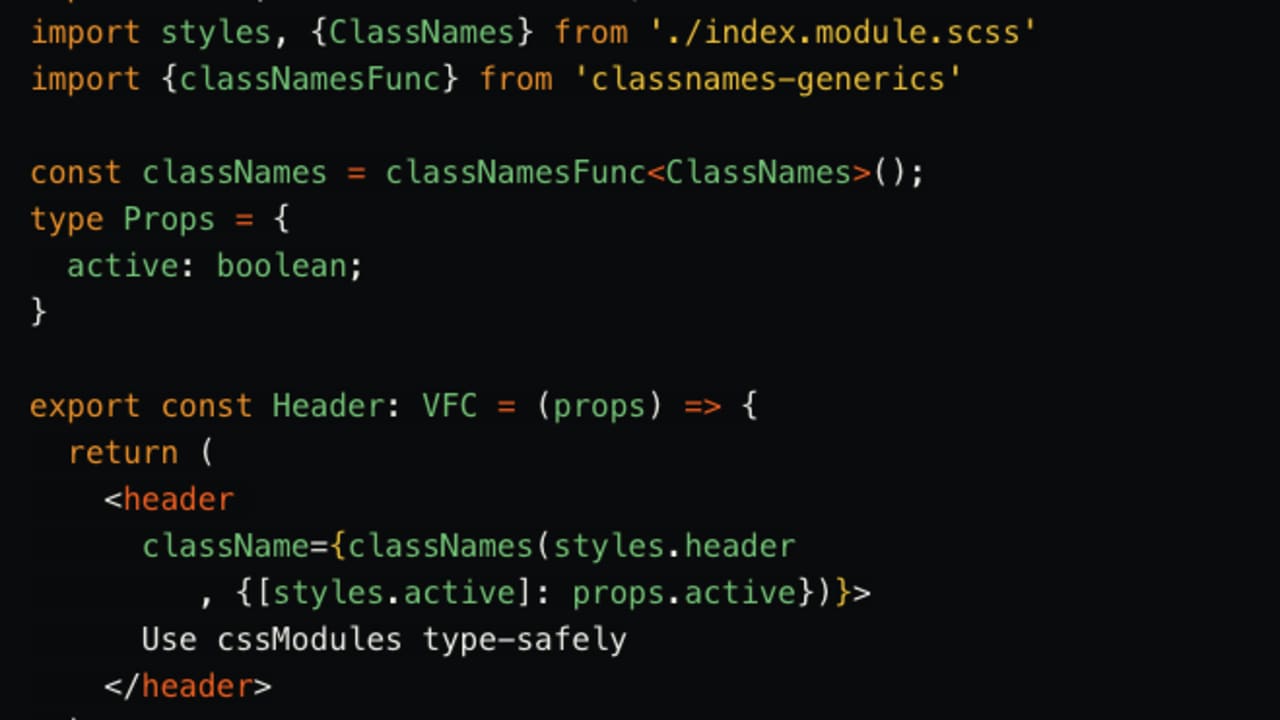
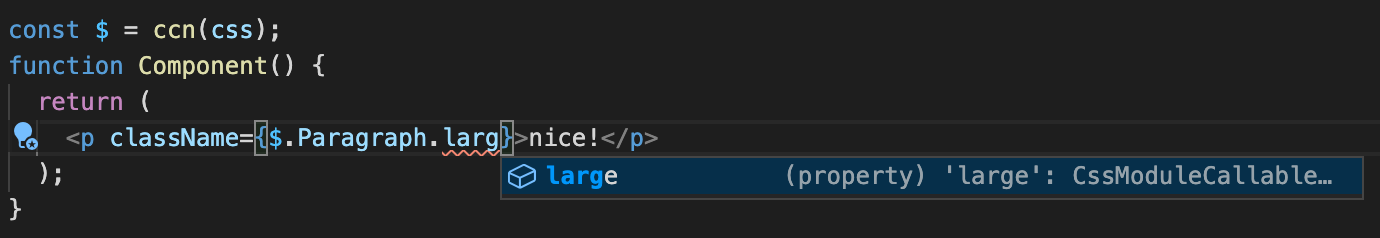
GitHub - TasukuUno/typed-classnames-loader: Webpack loader for classnames auto bind and d.ts auto generation

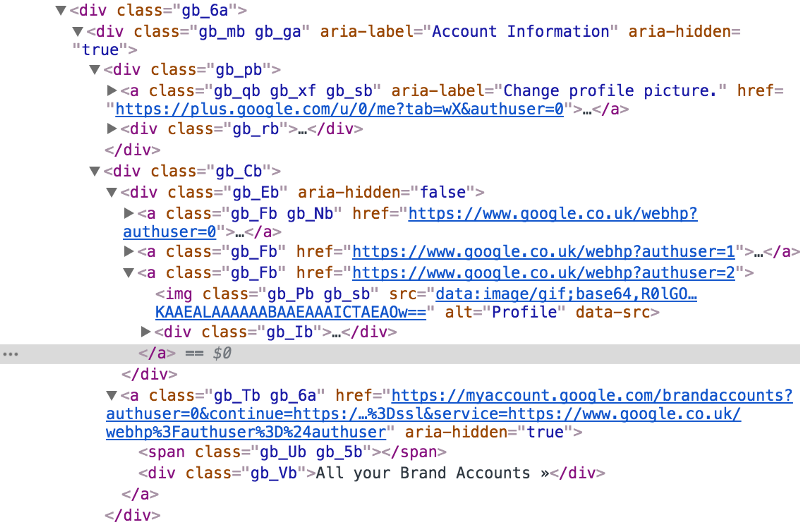
Class names not included in production (heroku / css-modules css-loader) · Issue #1201 · rails/webpacker · GitHub


![BUG] Generated CSS modules class names are deleted from the HTML on production builds with optimize BUG] Generated CSS modules class names are deleted from the HTML on production builds with optimize](https://user-images.githubusercontent.com/9119466/116686272-7d341880-a9ab-11eb-9b29-50ac1d3c3445.png)