
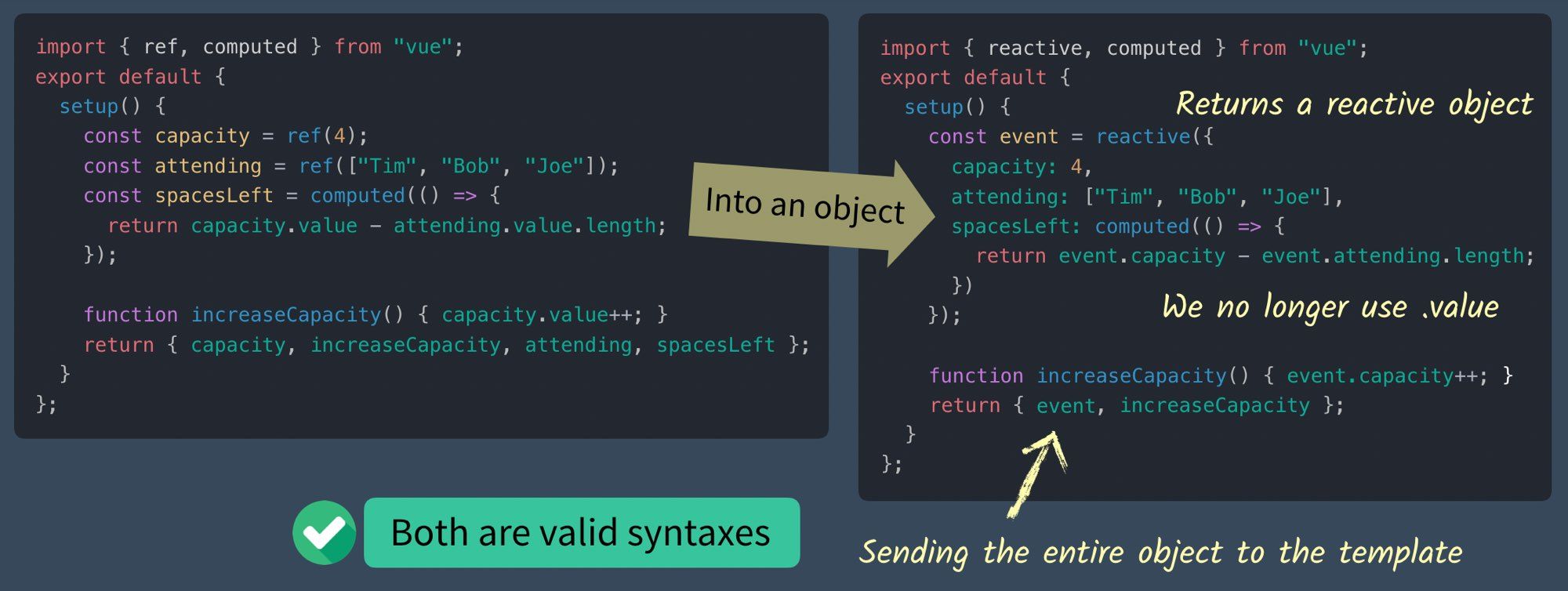
Vue3, Using ref() or reactive(). Vue: ref() vs reactive(). In this post… | by Roberto Butti | The Startup | Medium

vue.js - How do I get refs and computed vars to show up in Vue Devtools when using the Composition API and the Script Setup syntax? - Stack Overflow

typescript - Problems with reactivity and computed properties Vue 3 - Composition API - Stack Overflow

Vue3 — why computed functions can make your code cleaner | by Nicky Christensen | Vue.js Developers | Medium
![Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:1016/0*0TkDAELsflrcJ7e0.gif)
Vuejs 3 Search Bar Using Computed Properties [Composition API] | by Raja Tamil | Geek Culture | Medium