CSS Modules With React. One day I met a problem about BEM… | by Hiro_Ho | DeepQ Research Engineering Blog | Medium

javascript - Class Names in same order produce different result(Chrome, Webpack 3, CSS modules) - Stack Overflow

Class names not included in production (heroku / css-modules css-loader) · Issue #1201 · rails/webpacker · GitHub

GitHub - TasukuUno/typed-classnames-loader: Webpack loader for classnames auto bind and d.ts auto generation

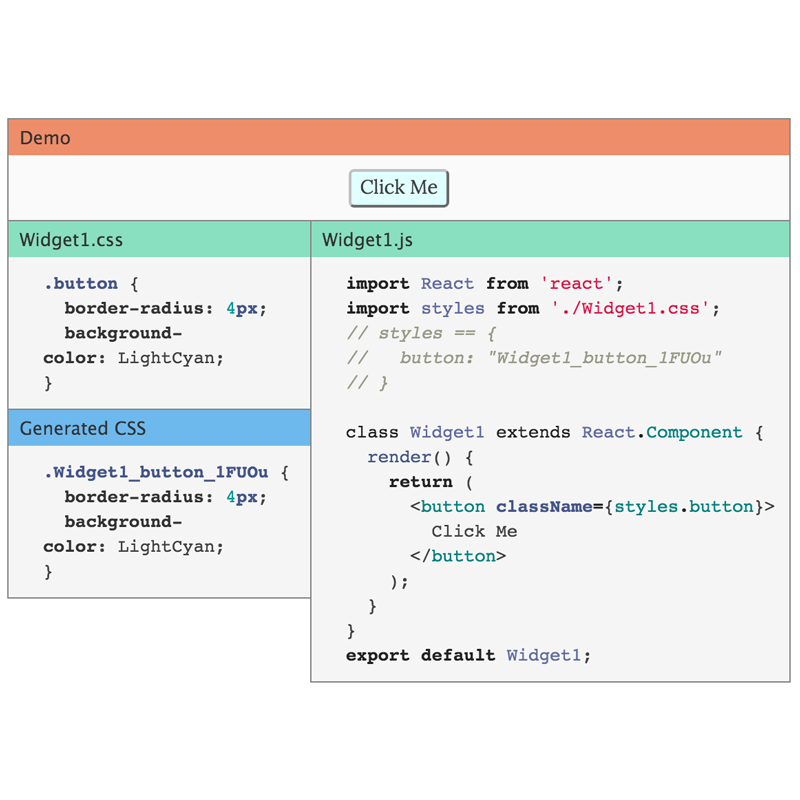
Parcel on Twitter: "Did you know: Parcel supports CSS modules out of the box? This lets you explicitly reference CSS classes from your JavaScript, which ensures styles from different files don't clash.

javascript - babel-plugin-react-css-modules does not change class name in style tag - Stack Overflow