javascript - Three JS rotate group with same orientation as camera for View Cube/Orientation Cube - Stack Overflow
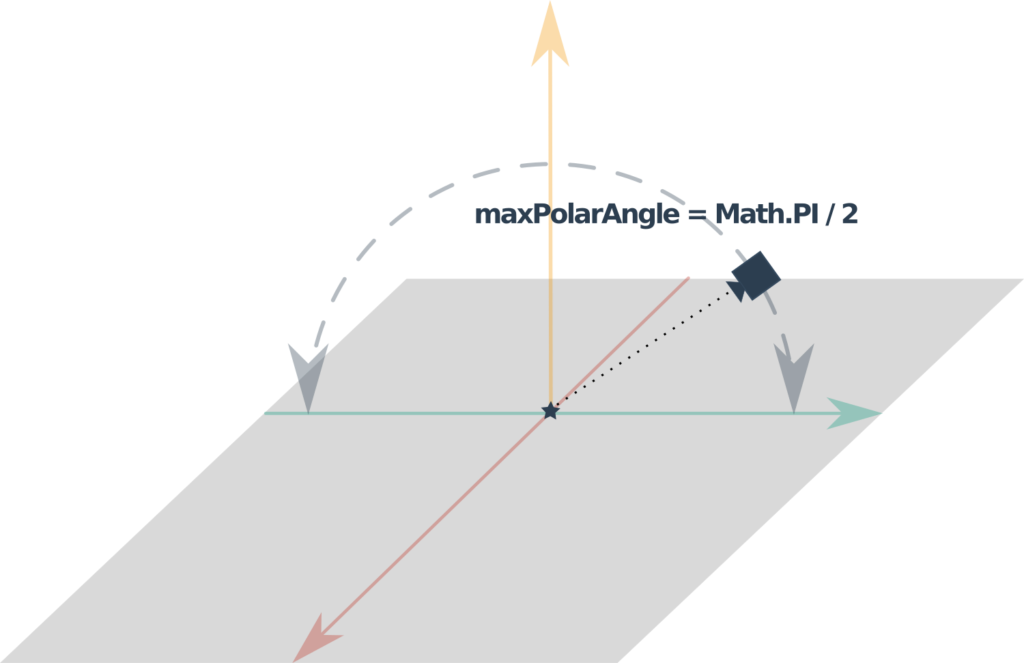
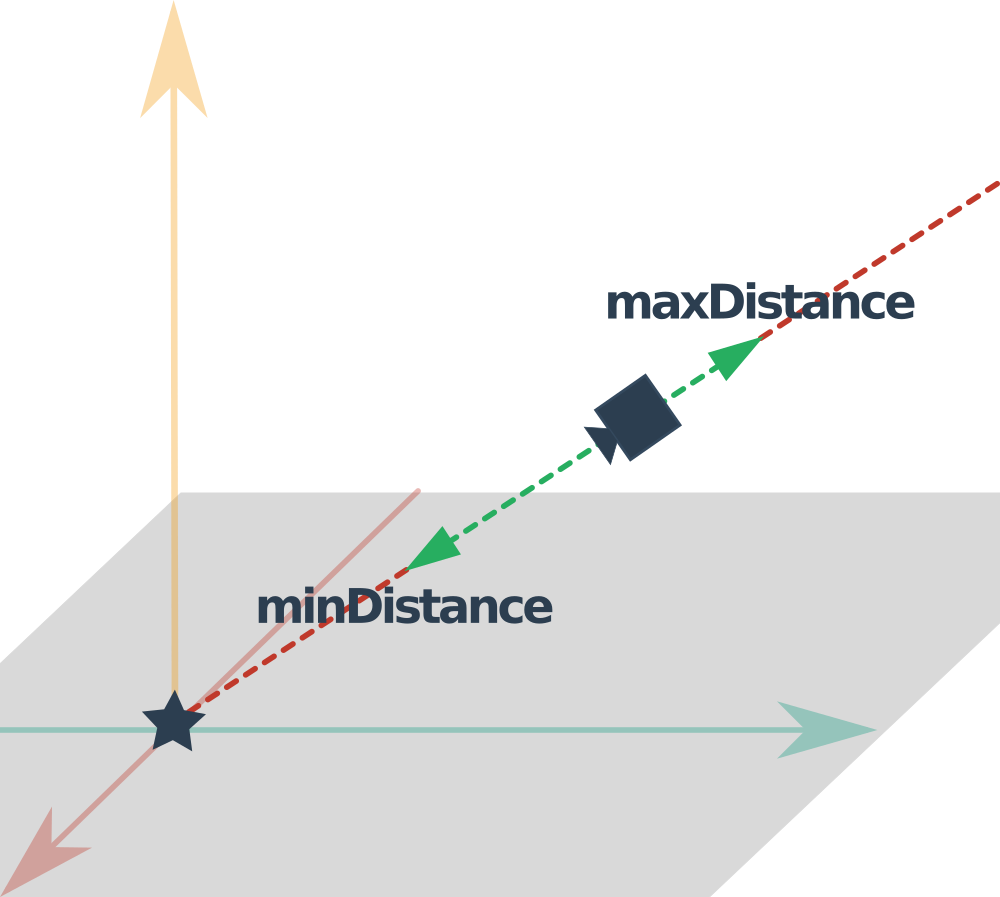
GitHub - yomotsu/camera-controls: A camera control for three.js, similar to THREE.OrbitControls yet supports smooth transitions and more features.

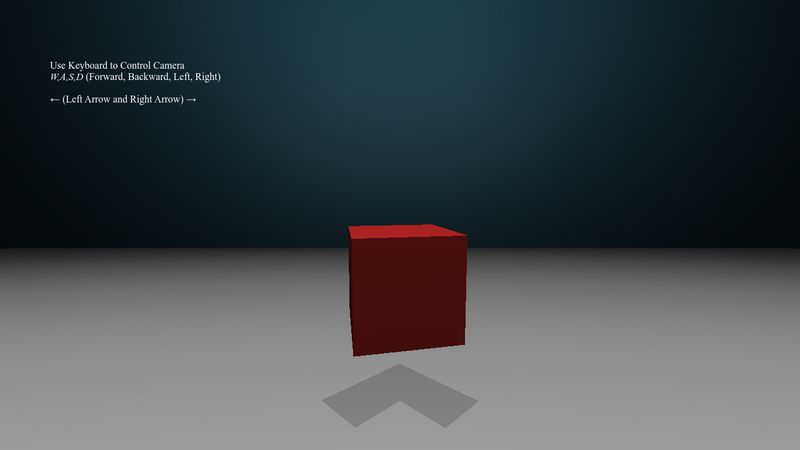
javascript - three.js(version 102) How to set default position & rotation of camera with OrbitControls - Stack Overflow





![Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube Three.JS Orbit Controls: Zoom, Pan, Rotate [Checkers 1] - YouTube](https://i.ytimg.com/vi/4ZgkMS5rH3E/maxresdefault.jpg)