
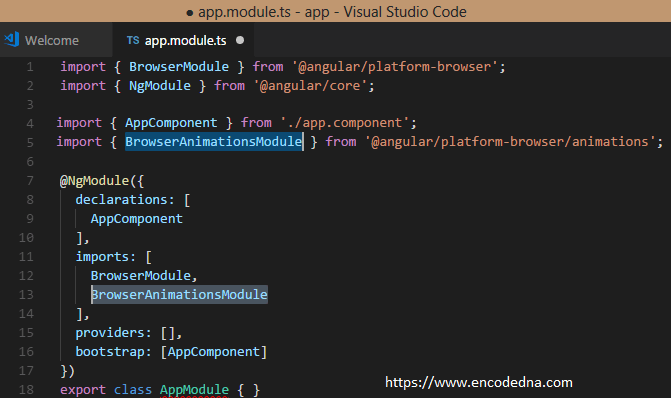
Found the synthetic property @flyInOut. Please include either " BrowserAnimationsModule" or "NoopAnimationsModule" in your application. · Issue #585 · scttcper/ngx-toastr · GitHub

angular - 'Found the synthetic property @panelState. Please include either " BrowserAnimationsModule" or "NoopAnimationsModule" in your application.' - Stack Overflow

angular - Found the synthetic property @routeAnimations. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application - Stack Overflow

William Juan on Twitter: "Remember the Angular Animations Explorer I did a while back? 👇 https://t.co/GP2WuuPlWS Spent some time over the weekend to get everything updated to @angular 15 and converted everything






















![Angular2からAngular4に移行してうまく動かなかったところ[Animation] - Qiita Angular2からAngular4に移行してうまく動かなかったところ[Animation] - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F104322%2F5130174e-8c08-194c-7239-6f5580bfbcd3.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=a0e062ec3e805a948b371efabeaf0fac)